【WordPress 2.9新機能】投稿サムネイルで簡単にフォトログ構築っ!

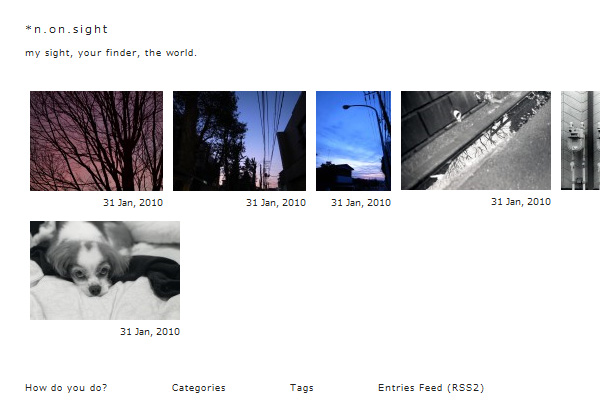
「投稿サムネイル」機能で記事一覧を出力しています。使っているフォトログはこちら。
先日の「フォトログ作ったよ」な記事の最後で、「『記事タイトル=画像』としているため、フィードリーダーに配信されるタイトルは(title unknown)などとなる」と書きました。
その後TwitterのWordPress.orgさん(@jawordpressorg)のつぶやきを見て「これってフォトログ向きの機能じゃね?」と思い、ちょっとやってみると…。
なんでこんなに簡単にできちゃうの!!1!11
てなくらいあっさりと。わざわざタイトル用に 20100131_1th.jpg というサムネイルファイルを作っていたのに^^;
タイムリーだったけど、どうせタイムリーならもう心持ち早く気づいて欲しい>自分
さて、それでWordPress2.9の新機能である「投稿サムネイル」。備忘録的に自分のを残しておきますφ(._. )
画像を記事一覧として出力したいフォトログなどでは大変便利な機能です。説明もフォトログ向きな方向になっていますが、よろしければご参考に。
参考にさせていただいた記事はこちら。感謝します。
New in WordPress 2.9: Post Thumbnail Images – Mark on WordPress
WordPress 2.9 の新機能の投稿サムネイル画像の使い方 – わーどぷれすっ!
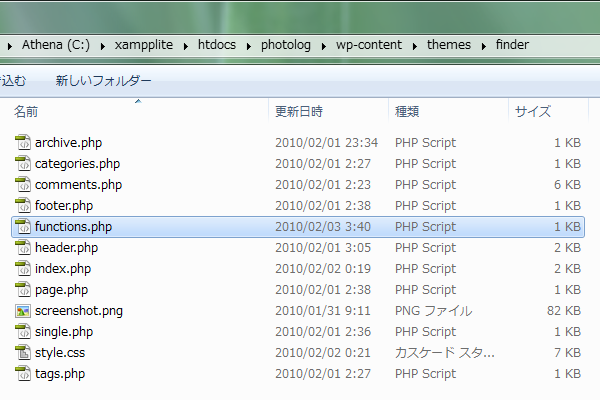
まずは現在使用しているテーマのフォルダを開いてください。ここではローカルでの作業を説明していますが、WordPressから直接テーマエディタでもできると思います。

functions.php を編集します。もしなければ新たに作ってください。「functions.php」と名付ければ機能します。
そして
<?php add_theme_support( 'post-thumbnails' ); ?>
<?php set_post_thumbnail_size( 9999, 100 ); // width 9999px(unlimited), height 100px, box resize mode ?>と追加します。(上記指定は私が指定しているもの)
一行目は「投稿サムネイル」機能をアクティヴにすることを、
2行目は「投稿サムネイル」の画像表示サイズと画像の抽出モードを指定しています。
さて、この2行目は人それぞれの設定内容になります。私の上記設定では 9999 と 100 という2つの値を指定しています。この項目は、「画像の横サイズ(width)」、「画像の縦サイズ(height)」、「サムネイル抽出のモード」を指定します。
モードには2種類あります。
ひとつは、「切り抜き(crop)モード」。
これはまず指定した値の縦横比で切り抜かれ、そして値の数値にまでリサイズされます。
元画像が600×400(3:2)の画像で、投稿サムネイルの指定が 100, 100 の場合、まず1:1の比率で切り抜かれ、そして100×100までリサイズされます。(使っていないので確認していませんが、たぶん。
そしてもうひとつが私が使っている「リサイズ(box resize)モード」です。
これは指定した数値のボックスにはまるように、元画像の縦横比を維持したままリサイズされる、というものです。
元画像が600×400(3:2)の画像で、指定が 300, 300 の場合は、300×200(3:2)までリサイズされます。
元画像が600×400(3:2)の画像で、指定が 300, 100 の場合は、150×100(3:2)までリサイズされます。
これを利用すると、サムネイルの縦横どちらでも好きな方を一定の数値に決めることが出来ます。可変にしたい辺の指定サイズを 9999 など絶対に超えないサイズを指定しておきます。そうすればもう片方の辺のみが指定サイズにリサイズされるという動作をさせることができます。
私の上記フォトログにて、元画像の縦横比がばらばらなのにサムネイル一覧が縦横比を維持したまま縦サイズのみ揃っているのはこれを利用しているからです。
# 比率の関係か、100 と指定しても実際のサムネイルファイルは 99 などのように -1px になること有り。
上でなぜ「resize」を指定していないかというと、リサイズモードがデフォルトの値だからです。切り抜きモードにしたい場合は
<?php set_post_thumbnail_size( 100, 100, true ); // width 100px, height 100px, hard crop mode ?>などとします。
間違って
<!-- WRONG -->
<?php set_post_thumbnail_size( 9999, 100, true ); // width 9999px, height 100px, hard crop mode ?>としてしまうと大変なことになると思います。(笑)
そしてあとは実際に投稿サムネイルが表示されるようにテンプレートファイルを編集します。
ここでは簡単に私の設定を載せておきます。量も多くないので全文載せます。
index.php
<?php get_header(); ?>
<!-- MAIN STARTS -->
<div id="main">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<p class="index-thumbnail">
<?php if ( has_post_thumbnail() ) { // サムネイルを持っているときの処理 ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<?php } else { // サムネイルを持っていないときの処理 ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php } ?>
<br /><?php the_time('d M, Y'); ?></p>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
</div>
<!-- MAIN ENDS -->
<!-- MENU STARTS -->
<div id="menu">
<ul id="list-menu">
<li><a href="<?php bloginfo('url'); ?>/hello">How do you do?</a></li>
<li><a href="<?php bloginfo('url'); ?>/categories">Categories</a></li>
<li><a href="<?php bloginfo('url'); ?>/tags">Tags</a></li>
<li><a href="<?php bloginfo('rss2_url'); ?>">Entries Feed (RSS2)</a></li>
</ul>
<ul id="list-info">
<li>Powered by <a href="http://wordpress.org/">WordPress</a> <?php bloginfo('version'); ?></li>
<li>Theme is "<a href="http://akari-studio.com/">Finder</a>"</li>
<li>Taken by <?php the_author(); ?></li>
</ul>
</div>
<!-- MENU ENDS -->
<!-- FOOTER STARTS -->
<?php get_footer(); ?>もう一つは archive.php 。カテゴリやタグからの記事一覧で使っているテンプレートです。
index.php からMENUをなくしただけです。
<?php get_header(); ?>
<!-- MAIN STARTS -->
<div id="main">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<p class="index-thumbnail">
<?php if ( has_post_thumbnail() ) { // サムネイルを持っているときの処理 ?>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
<?php } else { // サムネイルを持っていないときの処理 ?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php } ?>
<br /><?php the_time('d M, Y'); ?></p>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
</div>
<!-- MAIN ENDS -->
<!-- FOOTER STARTS -->
<?php get_footer(); ?>ちなみに今回発見したのですが(自力で発見すると気持ちいいよね)、全記事を出力する場合
<?php $posts = get_posts('numberposts=-1'); foreach($posts as $post) : setup_postdata($post); ?>などと get_posts を利用することが多いと思います。
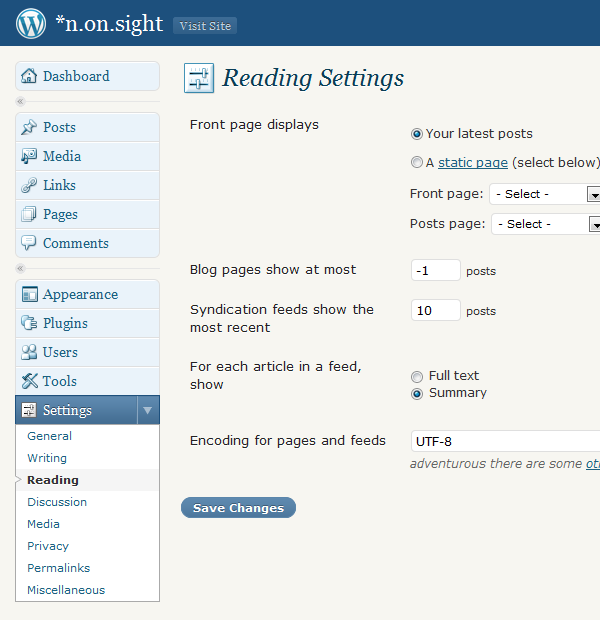
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>だと出力記事数のパラメータを指定できず、WordPressの設定画面から指定した表示件数に左右されます。
多くの場合、その指定表示件数は「5」とかせいぜい「10」くらいだと思いますが、ここでも「-1」を指定することが出来るんです!(もしかして常識だった?><;)

表示件数に「-1」を指定すると全記事出力になります。
尤も普通のブログでそれをやったら数百の記事が出力されるわけで、使いどころはタイトルのみの場合とかに限られるとは思います。仮にこのブログで今のままこれをやったらかるくブラクラの部類になると思います。^^;
フォトログの場合は、写真一覧もある意味では作品の一形態だと思うので、サムネイルを全出力するのもありかと思うのです。何百となったら考えなければいけないかもしれませんが、100枚くらいなら全出力の方が見た目も楽しいと思うのです。モザイク画みたいになって。
話を functions.php に戻すと、functions.php に指定した時点で記事投稿画面にて投稿サムネイルのメニューが出現します。

メニューに投稿サムネイルが出現。
投稿サムネイルが指定したとおりに切り抜きorリサイズされてサムネイルファイルが作成されるのは新規アップロードファイルのみのようです。既存のファイルをそのままサムネイルに使っても元画像をそのまま縮小表示するだけのようです。
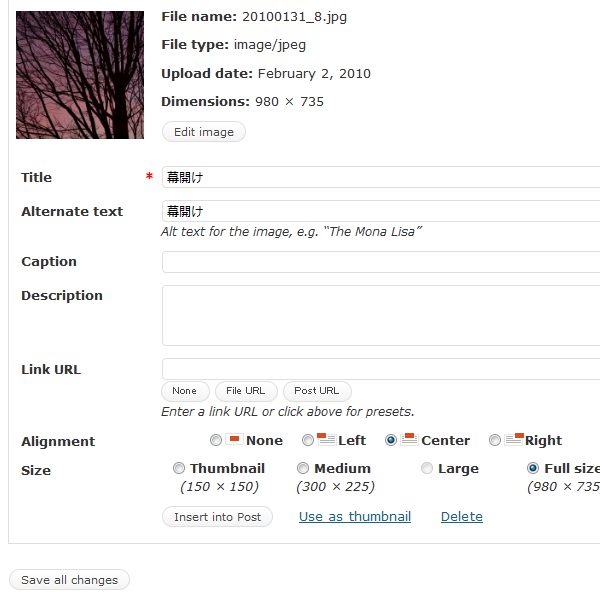
通常通り新規アップロードすると表示されるこの画面に、サムネイルとして使う旨のメニューが出現します。

ここで投稿サムネイルに指定します。私の場合はまだ投稿数も少なかったのでアップロードし直しました。

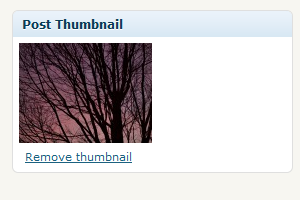
投稿画面にも表示されるようになります。
その他、2.9未満ヴァージョンのWordPressでエラーが出ないようにするための設定などは、最初にご紹介したブログで説明されていますのでどうぞご参考にされてください。
私はとりあえず自分用のテーマでしかないのでそのあたりのフォロー指定はしていません。
いやー、でもこれすごい便利な機能です。自前でサムネイルファイル作らなくていいし、タイトルもテクストにしておけます。この為、フィードリーダーに登録するとちゃんと画像タイトルが表示されるようになりました。
Response
-
現在、この投稿へのコメント/トラックバックは受け付けていません。