Picasa を使わずに Google に背景を設定する
今年の夏の始めに Google のトップページの背景をユーザが自由に変えられるようになりました。
なにかと話題になったので使っているかはともかく覚えておられる方も多いのでは。
Googleホームページ、写真を使ったパーソナライズが可能に – マイコミジャーナル
日本語版Googleでもトップページ背景を変更可能に – マイコミジャーナル
「Googleの背景がどんどん変わる」企画、ユーザーからの苦情で早期終了 – ITmedia
Googleのトップページ背景にユーザー混乱 – 1日限定の機能PR中断 – マイコミジャーナル
Google 背景 改悪 – 【2ch】ニュー速VIPブログ(`・ω・´)
おもしろそう! とは思っても、実は用意されている画像ではなくユーザが任意の画像を設定するには、Google のウェブアルバム、Picasa に画像をアップロードする必要がありました。
私はなんとなく Picasa に(というよりもなんでもかんでも Google を使うことに)抵抗があるため使っていませんし、このために使う気にもなれませんでした。また、いわゆるネットで拾った画像を再度アップロードするのにも抵抗があるので、結局この背景画像変更機能は使わずじまい。
そんな中先日ふと、「気分転換に変えたいな、Picasa 使わずになんとか出来ないかな」と考えたところ、例のFirefox 神アドオン・Stylish で出来るんじゃない? と思い立ち挑戦。

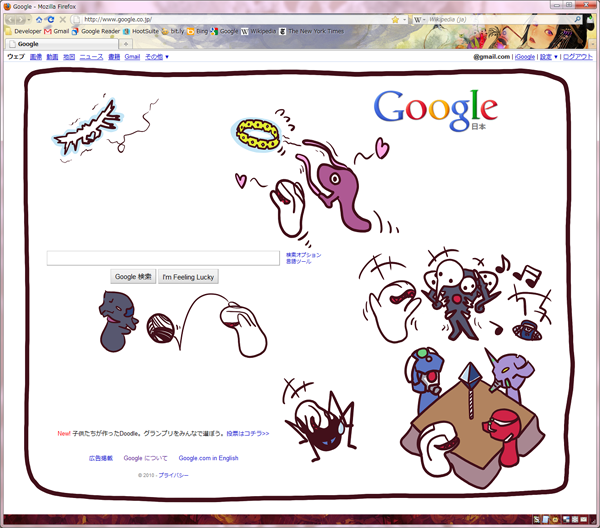
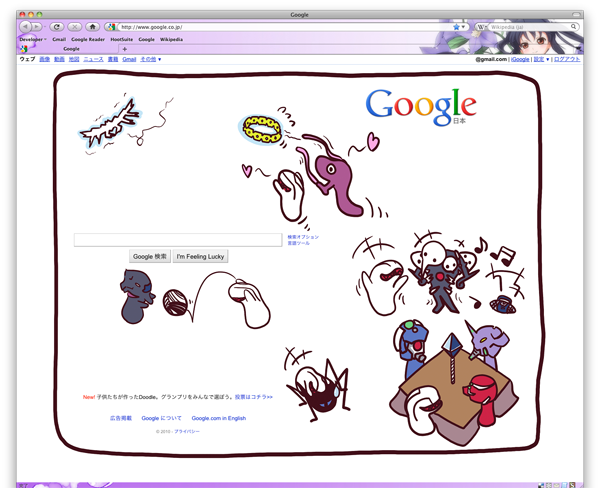
Picasa を使わずに Google トップページに背景を設定しています。また、標準では絵に重なってしまうため各コンテンツの表示位置も変えています。
このヱヴァの素晴らしすぎるほのぼの絵はこちらから。
やったー!エヴァンゲリオン描けたよー!\(^o^)/ – イフカルト
スレ紹介はこちらも。
やったー!エヴァンゲリオン描けたよー!\(^o^)/ – VIPPERな俺
そして Stylish で設定する CSS はこれ。
[css]
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("http://www.google.co.jp/") {
body {
background: url(画像のパス) no-repeat center top !important;
}
/* LOGO */
div#lga {
margin-top: 10px !important;
padding-left: 600px !important;
}
/* PR */
div#prm {
margin-top: 280px !important;
margin-left: -600px !important;
}
/* SEARCH FORM */
table {
margin-top: 220px !important;
margin-left: -600px !important;
}
/* FOOTER */
span#footer {
margin-bottom: 70px !important;
margin-left: -600px !important;
display: block !important;
}
div#cpFooter {
display: none !important;
}
}
[/css]
となります。
【Oct. 28th, 2010 追記】
上記 CSS 設定は PR が出ているときのものなので、PR が消えるとフッターが上部に引き上げられます。
そのときはフッター部分の設定を
[css]
/* FOOTER */
span#footer {
margin-top: 300px !important;
margin-bottom: 70px !important;
margin-left: -600px !important;
display: block !important;
}
[/css]
こんなふうに上側マージンを加えるとよいです。Google トップページは時折ホリデーロゴや PR でレイアウトが変わるので気になる方は適宜位置調整すると幸せになれるかも。
画像のパスは環境によって違います。ローカルに保存した画像を Firefox にドロップする(またはメニューから「Firefoxで開く」)と正確なアドレスが分かります。スペースが含まれる場合は %20 に置き換えてください。
Windows なら例えば、D ドライブの Images/Funny/EVANGELION/ というフォルダ構造の中に eva_party.png という名前で保存した場合
url(file:///D:/Images/Funny/EVANGELION/eva_party.png)などとなります。
Mac の場合だと、ピクチャフォルダの中に保存した場合
url(file:///Users/ユーザ名/Pictures/eva_party.png)といった感じになると思います。

Mac の場合。
これを利用すれば Picasa を使わずに任意の画像を背景に設定できます。もちろんどんなサイトにでも、ですが。
1 Response
-
現在、この投稿へのコメント/トラックバックは受け付けていません。
-
[…] This post was mentioned on Twitter by Google 日本語入力, ichijo.nori. ichijo.nori said: NewPost: Picasaを使わずにGoogleに背景を設定する http://bit.ly/bzRyCJ […]