WordPress : 投稿画面のクイックタグボタンを編集する

クイックタグボタンをカスタマイズ。
WordPress の投稿画面には、よく使う HTML タグをワンタッチで挿入できる編集ボタンが並んでいます。これの正式名称を知らなかったのですが、どうやらクイックタグと呼んでいるみたいです(該当ファイル名が “quicktags” だから)。
以前より、ここに自分がよく使うタグのボタンを追加したいなあとか、既存のものを編集したいなと思っていました。プラグインでそういうことができるのもあるみたいですが使っていません。探すの面倒やっぱり自分でいじりたいですよ。
既存のものを編集したいというのは今のがまさにそのケース。
標準だと「b」「i」「del」というのが並んでいると思います。
内容は順に、strong, em, del ですが、これらは「重要」「強調」「削除」という意味がはっきりとあります。しかし、実際に記事を書くときには必ずしもこのような「意味」があるとは限りません。前述の例でいくと、打ち消し線を入れたいからと言って別に「削除」という意味はなく、単にジョークとしてのボケ&ツッコミなわけです。
太字にしたいからと言って、必ずしも重要(strong)だからというわけではなく、斜体にしたいから em を使うというのも正確ではありません。
意味を付加せずに斜体にしたいだけなら span style="font-style:italic;" でやるべきだと思うのです。太字も同様。打ち消し線を入れたいだけなら span style="text-decoration:line-through;" で良い。
つまり標準のボタンのままだと「痒いところに手が届かない」ことが度々あります。
実体が strong ならばボタンも strong、単に太字は bold で用意したい。そんなことが自由に出来るカスタマイズです。
また、私は記事中で「脚注」を使うことがあります。文中で書くと煩わしいので、Wikipedia のように脚注は文末にまとめるというスタイル。つまりこういうものですね[#1]。
これって実は結構めんどいことをやってます。
[html]
<!– 本文、脚注へのリンク –>
<sup id="ref_20120412(記事の日付)_1" class="ref-note"><a href="#note_20120412_1">[#1]</a></sup>
<!– 脚注、本文へのリンク –>
<aside id="note_20120412_1" class="ref-note">
<p>1. <a href="#ref_20120412_1">^ (参照文)</a>
本日は晴天なり。</p>
</aside>
[/html]
これをその都度いちいち手打ちするのって地味に面倒なんですよね。これもボタンで用意したいなあと思っていました。
あと、水平線の hr もよく使うのでこれも用意したい。
というわけで以下カスタマイズ。
編集するファイルは3つ(実際2つで済んだけどよく分からないのでとりあえず3つ)。
wordpresswp-includejsquicktags.js
wordpresswp-includejsquicktags.dev.js
wordpresswp-includecsseditor-buttons.css
単にクイックタグボタンの動作を編集したいだけなら、最初の quicktags.js だけで済みます。
quicktags.dev.js は何のためなのか分かりません。後方互換とありましたがよく読んでない。とりあえず quicktags.js に相応するように合わせて編集しました。
ボタンのスタイルを決めているのが editor-buttons.css。こちらはお好みで。
いずれも標準のファイルを名前変えて残しておいていつでも差し戻せるように。「quicktags.js default」などと拡張子のあとにでもつけておけば、アイコンが変わる上ソートでも隣り合うので分かりやすいです。
まず quicktags.js と quicktags.dev.js ですが、前者は改行の類を削除してるので最初はちょっと把握しづらいかも。quicktags.dev.js から見ると分かりやすいかもです。該当部分は最後のところです。
[javascript firstline=”608″]
// ensure backward compatibility
edButtons[10] = new qt.TagButton(‘strong’,’b’,'<strong>’,'</strong>’,’b’);
edButtons[20] = new qt.TagButton(’em’,’i’,'<em>’,'</em>’,’i’),
edButtons[30] = new qt.LinkButton(), // special case
edButtons[40] = new qt.TagButton(‘block’,’b-quote’,’nn<blockquote>’,'</blockquote>nn’,’q’),
edButtons[50] = new qt.TagButton(‘del’,’del’,'<del datetime="’ + _datetime + ‘">’,'</del>’,’d’),
edButtons[60] = new qt.TagButton(‘ins’,’ins’,'<ins datetime="’ + _datetime + ‘">’,'</ins>’,’s’),
edButtons[70] = new qt.ImgButton(), // special case
edButtons[80] = new qt.TagButton(‘ul’,’ul’,'<ul>n’,'</ul>nn’,’u’),
edButtons[90] = new qt.TagButton(‘ol’,’ol’,'<ol>n’,'</ol>nn’,’o’),
edButtons[100] = new qt.TagButton(‘li’,’li’,’t<li>’,'</li>n’,’l’),
edButtons[110] = new qt.TagButton(‘code’,’code’,'<code>’,'</code>’,’c’),
edButtons[120] = new qt.TagButton(‘more’,’more’,'<!–more–>’,”,’t’),
edButtons[130] = new qt.SpellButton(),
edButtons[140] = new qt.CloseButton()
})();
[/javascript]
このように各ボタンが並んでいます。各パラメータは順に、
- 「出力される
input要素のidに付与される名前」
(strongならばqt_content_strongという ID が付く) - 「value」
(ボタンに表示される値。日本語でも大丈夫だけど、ボタンの高さが変わるのでどっちかに統一した方がすっきりすると思う) - 「挿入されるタグ」
- 「閉じるときのタグ」(閉じる必要のないタグは空欄で良い)
- 「
accesskey」
です。
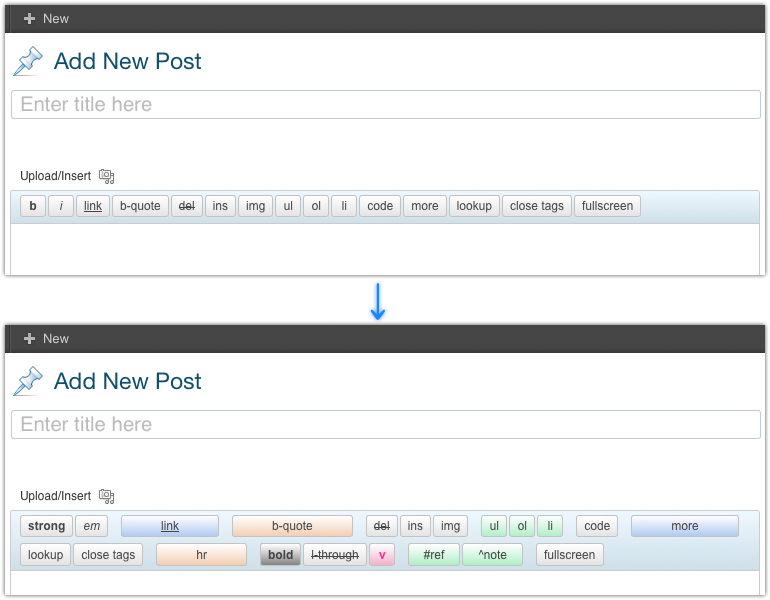
あとは説明するより実際の編集後を見てもらった方が分かりやすいと思うので、私の場合の編集後。
[javascript firstline=”608″ highlight=”609,610,612,623-628″]
// ensure backward compatibility
edButtons[10] = new qt.TagButton(‘strong’,’strong’,'<strong>’,'</strong>’,’b’);
edButtons[20] = new qt.TagButton(’em’,’em’,'<em>’,'</em>’,’i’),
edButtons[30] = new qt.LinkButton(), // special case
edButtons[40] = new qt.TagButton(‘block’,’b-quote’,'<blockquote>’,'</blockquote>nn’,’q’),
edButtons[50] = new qt.TagButton(‘del’,’del’,'<del datetime="’ + _datetime + ‘">’,'</del>’,’d’),
edButtons[60] = new qt.TagButton(‘ins’,’ins’,'<ins datetime="’ + _datetime + ‘">’,'</ins>’,’s’),
edButtons[70] = new qt.ImgButton(), // special case
edButtons[80] = new qt.TagButton(‘ul’,’ul’,'<ul>n’,'</ul>nn’,’u’),
edButtons[90] = new qt.TagButton(‘ol’,’ol’,'<ol>n’,'</ol>nn’,’o’),
edButtons[100] = new qt.TagButton(‘li’,’li’,’t<li>’,'</li>n’,’l’),
edButtons[110] = new qt.TagButton(‘code’,’code’,'<code>’,'</code>’,’c’),
edButtons[120] = new qt.TagButton(‘more’,’more’,'<!–more–>’,”,’t’),
edButtons[130] = new qt.SpellButton(),
edButtons[140] = new qt.CloseButton(),
edButtons[150] = new qt.TagButton(‘hr’,’hr’,'<hr />nn’,”,’h’),
edButtons[160] = new qt.TagButton(‘bold’,’bold’,'<span style="font-weight:bold;">’,'</span>’,’w’),
edButtons[170] = new qt.TagButton(‘through’,’l-through’,'<span style="text-decoration:line-through;">’,'</span>’,’e’),
edButtons[180] = new qt.TagButton(‘heart’,’v’,'<span style="color:deeppink;font-weight:bold;">v</span>’,”,’a’),
edButtons[190] = new qt.TagButton(‘ref’,’#ref’,'<sup id="ref_2012_1" class="ref-note"><a href="#note_2012_1">[#1]</a></sup>’,”,’r’),
edButtons[200] = new qt.TagButton(‘note’,’^note’,'<aside id="note_2012_1" class="ref-note">n<p>1. <a href="#ref_2012_1">^ </a>n’,'</p>n</aside>’,’n’)
})();
[/javascript]
ハイライト部分が加筆・修正したところ。
前半は strong のボタン value は「b」ではなく「strong」にするなど。
blockquote は改行の数を好みに修正。
# いつも「挿入箇所でボタンを押す」ので頭に改行は要らない。
後半がオリジナルの追加分。hr、単なる太字、単なる打ち消し線、時々使うことのある文字ハートv、脚注のセット。
続いて本命の quicktags.js を修正。こちらは容量節約のためか改行、無駄な空白が削除されているので、適宜見やすくして編集するといいです。該当箇所は同じく最後の部分。
[javascript]
edButtons[10]=new c.TagButton("strong","b","<strong>","</strong>","b");
edButtons[20]=new c.TagButton("em","i","<em>","</em>","i"),
edButtons[30]=new c.LinkButton(),
edButtons[40]=new c.TagButton("block","b-quote","nn<blockquote>","</blockquote>nn","q"),
edButtons[50]=new c.TagButton("del","del",'<del datetime="’+a+’">’,"</del>","d"),
edButtons[60]=new c.TagButton("ins","ins",'<ins datetime="’+a+’">’,"</ins>","s"),
edButtons[70]=new c.ImgButton(),
edButtons[80]=new c.TagButton("ul","ul","<ul>n","</ul>nn","u"),
edButtons[90]=new c.TagButton("ol","ol","<ol>n","</ol>nn","o"),
edButtons[100]=new c.TagButton("li","li","t<li>","</li>n","l"),
edButtons[110]=new c.TagButton("code","code","<code>","</code>","c"),
edButtons[120]=new c.TagButton("more","more","<!–more–>","","t"),
edButtons[130]=new c.SpellButton(),
edButtons[140]=new c.CloseButton()
})();
[/javascript]
見やすく改行入れたところ。
これを以下のように修正。
[javascript highlight=”1,2,4,15-20″]
edButtons[10]=new c.TagButton("strong","strong","<strong>","</strong>","b");
edButtons[20]=new c.TagButton("em","em","<em>","</em>","i"),
edButtons[30]=new c.LinkButton(),
edButtons[40]=new c.TagButton("block","b-quote","<blockquote>","</blockquote>nn","q"),
edButtons[50]=new c.TagButton("del","del",'<del datetime="’+a+’">’,"</del>","d"),
edButtons[60]=new c.TagButton("ins","ins",'<ins datetime="’+a+’">’,"</ins>","s"),
edButtons[70]=new c.ImgButton(),
edButtons[80]=new c.TagButton("ul","ul","<ul>n","</ul>nn","u"),
edButtons[90]=new c.TagButton("ol","ol","<ol>n","</ol>nn","o"),
edButtons[100]=new c.TagButton("li","li","t<li>","</li>n","l"),
edButtons[110]=new c.TagButton("code","code","<code>","</code>","c"),
edButtons[120]=new c.TagButton("more","more","<!–more–>","","t"),
edButtons[130]=new c.SpellButton(),
edButtons[140]=new c.CloseButton(),
edButtons[150]=new c.TagButton(‘hr’,’hr’,'<hr />nn’,”,’h’),
edButtons[160]=new c.TagButton(‘bold’,’bold’,'<span style="font-weight:bold;">’,'</span>’,’w’),
edButtons[170]=new c.TagButton(‘through’,’l-through’,'<span style="text-decoration:line-through;">’,'</span>’,’e’),
edButtons[180]=new c.TagButton(‘heart’,’v’,'<span style="color:deeppink;font-weight:bold;">v</span>’,”,’a’),
edButtons[190]=new c.TagButton(‘ref’,’#ref’,'<sup id="ref_2012_1" class="ref-note"><a href="#note_2012_1">[#1]</a></sup>’,”,’r’),
edButtons[200]=new c.TagButton(‘note’,’^note’,'<aside id="note_2012_1" class="ref-note">n<p>1. <a href="#ref_2012_1">^ </a>n’,'</p>n</aside>’,’n’)
})();
[/javascript]
最初の quicktags.dev.js とは微妙に違いがあるので注意。ダブルクォーテーションは " などとバックスラッシュ(フォントによっては半角¥記号)を入れること。
これで動作するはず。あとはお好みでスタイルの設定です。
editor-buttons.css も改行・無駄なスペースが削除されているので適宜見やすくして修正。該当箇所は quicktags-toolbar で検索するといいです。まず共通設定が並んで、のちに各ボタンの設定があります。
[css]
.quicktags-toolbar input[value="link"]{text-decoration:underline;}
.quicktags-toolbar input[value="del"]{text-decoration:line-through;}
.quicktags-toolbar input[value="i"]{font-style:italic;}
.quicktags-toolbar input[value="b"]{font-weight:bold;}
[/css]
標準はこんな感じ。value で対象ボタンを特定してるんですね。
strong と em の value は javascript のほうで変更しましたから上記のままだと反映されません。そのあたりも漏れミスのないように修正してください。
こちらも参考まで私のを載せておきます。
[css]
.quicktags-toolbar input[value="link"],
.quicktags-toolbar input[value="more"],
.quicktags-toolbar input[value="hr"]{margin-right:1em;margin-left:1em;}
.quicktags-toolbar input#qt_content_block,
.quicktags-toolbar input#qt_content_li,
.quicktags-toolbar input#qt_content_note{margin-right:1em;}
.quicktags-toolbar input#qt_content_ul,
.quicktags-toolbar input[value="#ref"]{margin-left:1em;}
.quicktags-toolbar input[value="link"],
.quicktags-toolbar input#qt_content_block,
.quicktags-toolbar input[value="more"],
.quicktags-toolbar input[value="hr"]{padding-right:3em;padding-left:3em;}
.quicktags-toolbar input[value="#ref"],
.quicktags-toolbar input#qt_content_note{padding-right:1em;padding-left:1em;}
.quicktags-toolbar input[value="strong"],
.quicktags-toolbar input[value="bold"]{font-weight:bold;}
.quicktags-toolbar input[value="em"]{font-style:italic;}
.quicktags-toolbar input[value="link"]{text-decoration:underline;}
.quicktags-toolbar input[value="del"],
.quicktags-toolbar input[value="l-through"]{text-decoration:line-through;}
.quicktags-toolbar input[value="link"],
.quicktags-toolbar input[value="more"]{
background-image:-ms-linear-gradient(bottom,#b2c8f0,#fff);
background-image:-moz-linear-gradient(bottom,#b2c8f0,#fff);
background-image:-o-linear-gradient(bottom,#b2c8f0,#fff);
background-image:-webkit-linear-gradient(bottom,#b2c8f0,#fff);
background-image:linear-gradient(bottom,#b2c8f0,#fff);}
.quicktags-toolbar input#qt_content_block,
.quicktags-toolbar input[value="hr"]{
background-image:-ms-linear-gradient(bottom,#f0ceb2,#fff);
background-image:-moz-linear-gradient(bottom,#f0ceb2,#fff);
background-image:-o-linear-gradient(bottom,#f0ceb2,#fff);
background-image:-webkit-linear-gradient(bottom,#f0ceb2,#fff);
background-image:linear-gradient(bottom,#f0ceb2,#fff);}
.quicktags-toolbar input#qt_content_ul,
.quicktags-toolbar input#qt_content_ol,
.quicktags-toolbar input#qt_content_li,
.quicktags-toolbar input[value="#ref"],
.quicktags-toolbar input#qt_content_note{
background-image:-ms-linear-gradient(bottom,#b2f0c8,#fff);
background-image:-moz-linear-gradient(bottom,#b2f0c8,#fff);
background-image:-o-linear-gradient(bottom,#b2f0c8,#fff);
background-image:-webkit-linear-gradient(bottom,#b2f0c8,#fff);
background-image:linear-gradient(bottom,#b2f0c8,#fff);}
.quicktags-toolbar input[value="bold"]{
background-image:-ms-linear-gradient(bottom,#868686,#fff);
background-image:-moz-linear-gradient(bottom,#868686,#fff);
background-image:-o-linear-gradient(bottom,#868686,#fff);
background-image:-webkit-linear-gradient(bottom,#868686,#fff);
background-image:linear-gradient(bottom,#868686,#fff);}
.quicktags-toolbar input[value="v"]{
color:deeppink;
font-weight:bold;
background-image:-ms-linear-gradient(bottom,#f0b2c9,#fff);
background-image:-moz-linear-gradient(bottom,#f0b2c9,#fff);
background-image:-o-linear-gradient(bottom,#f0b2c9,#fff);
background-image:-webkit-linear-gradient(bottom,#f0b2c9,#fff);
background-image:linear-gradient(bottom,#f0b2c9,#fff);}
[/css]
ボタンの背景にグラデーションをかけるための設定が各ブラウザ分あるので長いですがやってることは単純です。
ボタンの色を変えるのは視認性を良くするため。よく使う link, blockquote, more, hr などは幅を持たせて押しやすくしました。このへんは完全に好みですね。
それと閉じる必要のあるタグ blockquote とか li とかですが、value が「b-quote」など閉じるときのものになるとスタイルが適用されなくなることを防ぐため、それらのボタンには value でなく id で特定しています。こうすれば value が随時変わってもスタイルが維持されます。
これでいくらでも好きに追加することが出来ます。
例えば AA をよく使うならば、AA 用のスタイルをテーマファイル CSS 側に用意しておいて、クイックタグでそのスタイルが読み出せるようにすれば簡単に2ちゃんと同じ体裁の AA エリアを記事中に挿入できたりしますね。
応用の幅は非常に広いと思うので、自分でいじってみたいという方は是非。
Response
-
現在、この投稿へのコメント/トラックバックは受け付けていません。