どのサイトも自分仕様にカスタマイズする方法
サイトが醸し出す雰囲気というのは、実質の有益的な利用目的をときに凌駕するもので、雰囲気が気に入らなければどんなに便利だとしても、足が遠のいてしまいます。
私にとってそのようなウェブサイトの代表格が(まぁこういうネガティヴなのをはっきり名前出しちゃうのも気が引けますが)、Yahoo.co.jpと、mixi.jpです。
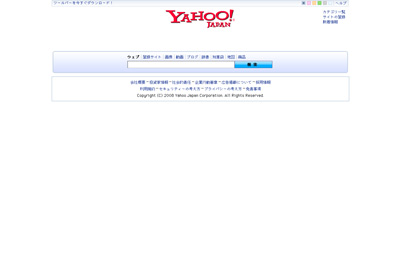
Yahoo.co.jpは言わずもがな、日本の検索サイト・ポータルサイトとしての総本山といってもいいサイトですが、私はもう何年もアクセスすらしていません。検索はすべてGoogleで行っています。
避けるようになった理由が、トップページに出てくるニュースなどの情報。見たくもない芸能ニュースなどが表示されるので我慢できなくなりやめました。
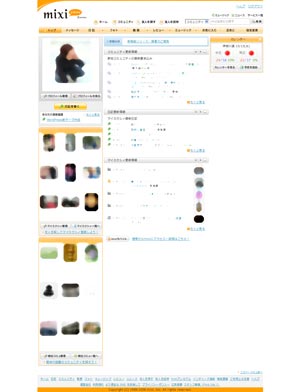
mixi.jpはこれもまた日本ではトップのSNS(ソーシャル・ネットワーキング・サーヴィス、「さっそく・納豆の・差し入れです」の略ではありませんでした。要するに会員制コミュニティサイト。)ですが、最近ではログインもほとんどしていない状況です。mixi内でのみの連絡可能な人がいるので退会こそしていませんが、活動はまったくしていません。
ここからが本題なのですが、Yahoo.co.jpはアクセスしないのでいいんですが、mixiのほうはときどき連絡が来るのでログインするわけです。すると見たくもない情報が目に入ってくるわけですね。いまいちな広告とか芸能関係のニュースなんですけどね。(そこまで嫌いか。)
それでついにキレて調べてみました。サイトごとに自分の設定したスタイルシート(以下、CSSと記述)を当てはめる方法です。今回の記事はそれのご紹介。
まず前提として、ブラウザがMozilla Firefoxである必要があります。Firefoxのアドオン(機能拡張)を使用します。
そしてStylishというアドオンをインストールします。
インストールし、Stylishを有効にしたらFirefoxを再起動します。(これでStylishが働き始めます)
メニューの[ツール]-[アドオン]-[Stylishの設定]かもしくは、ブラウザ右下にStylishのアイコンが表示されるのでそれをクリック。
「スタイルを書く」からmixi.jp用に書く場合、「mixi.jp用に書く」をクリック。これで作成したCSSはmixi.jpドメイン下すべてのページに適用されます。トップページだけ、などの特定のページのみにしたい場合は「このURL用」をクリックします。
そして肝心のCSSの内容ですが、私が設定したのは、画面端々の広告を消す、右側のニュース・キーワードランキング・PR企画などをごっそり消す、というものです。天気予報だけ残します。
以下コード。
※他のページでも表示が崩れないように修正。-Feb.6 2009
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("mixi.jp") {
body {
text-align: center !important;
}
#oldMain,
#headerArea,
#bodyArea,
#footerArea {
margin: 0 auto !important;
}
#bodySub ul,
#bodyContents,
#bodyMainArea,
#bodyMainAreaMain {
text-align: left !important;
}
body iframe,
#adBanner,
#mixiNewsArea,
.prContents,
#mixiRadioArea,
#keywordRanking,
#prSepecial {
display: none !important;
}
}mixiは左寄せのレイアウトなので、ここは自分好みの真ん中レイアウトで。
左寄せのままでよければ
body {
text-align: center !important;
}
#oldMain,
#headerArea,
#bodyArea,
#footerArea {
margin: 0 auto !important;
}
#bodySub ul,
#bodyContents,
#bodyMainArea,
#bodyMainAreaMain {
text-align: left !important;
}の指定は要らないです。
「概要」には「For mixi.jp」などの分かりやすい名前をつけて保存。すぐに反映されます。

うっひゃっひゃっひゃっひゃ! いやっほう! いやー、スカッとするね!!(なんかアブナイ人みたいだ)
ついでなのでYahoo.co.jpのほうにも設定しちゃいましょう。Googleみたく検索のみのCSS設定です。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url("http://www.yahoo.co.jp/") {
ul#mhicon,
#contents {
display: none !important;
}
#searchbox {
margin-top: 60px !important;
}
}タイトル近辺の機能アイコン、検索以外のコンテンツをすべて消します。検索ボックスは少しタイトルから離します。
今回はYahoo.co.jpドメイン下すべてではなく、http://www.yahoo.co.jp/(トップページ)のみの設定としました。
こちらも「For Yahoo.co.jp」などとして保存。

いいねぇ。これなら使ってもいいかな、と思う。
詳しくは検証していないので、上記の設定だと不具合が出るかもしれませんが、もし問題が出たらStylishをオフにすればいいだけなので気軽に試せると思います。
こういうことが(ユーザが人のウェブサイトをカスタマイズすることが)できるようになったのもCSSレイアウトの恩恵ですね。
これは非常に使い道の広いアドオンです。文字が小さくて読みにくいサイトには
body {
font-size: foo% !important; /* fooに適当に数字を入力 */
}とすれば幸せになれます。(とりあえず「100%」にして様子を見ると良いです。)
素晴らしい。個人的にStylishはFirefoxアドオンのベストヒットかもしれない。
関連記事:
Googleの「急上昇ワード」を非表示にする
Response
-
現在、この投稿へのコメント/トラックバックは受け付けていません。