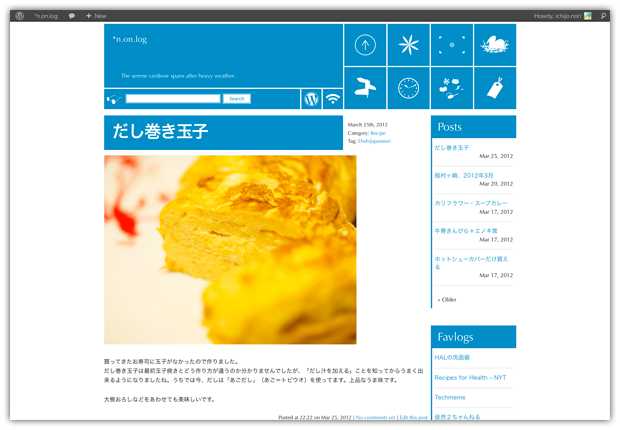
WordPress 新テーマ、Metro UI っぽくしてみた

WordPress の新テーマを作りました。
ブラウザ要件などは以前と変わっていません。Firefox、Webkit 系、Internet Explorer 8 & 9 にて確認しています(IE 7 までは未対応)。
一部色を変えるスウィッチャーが iOS デバイスでは機能しないのですが、これはそのうちなくすかもしれないのでとりあえずそのままで。
もし崩れていたり明らかに統一のとれていない箇所があったら教えてください。
今回は、Windows Phone や 次期 Windows である Windows 8 (仮称)で採用されている Metro UI を意識して作ってみました。
Metro UI – Wikipedia
簡単に言えば、地下鉄の案内表示のような、指示に従っていけば目的に必ず辿り着く簡潔・明瞭性、そしてスイス・デザインを基調に据えた単色のタイルデザインが特徴です。
私はまだ Windows Phone を所持していませんが、今のところのスマートフォンの本命だったりします。Metro UI は結構好きなのでテイストだけでも取り入れてみようと思った次第。
Lessons From Swiss Style Graphic Design | Smashing Magazine
なぜ Windows Phone のアプリバーのボタンは丸い線で囲まれているのか? – ななふぉ
本当はフォントも Segoe 使いたいのですが… Win 8 には入ってるのかなあ。
おそらく Windows 8 が発売されたら Metro UI っぽいサイトはわんさか出てくると思いますが、そうなったらたぶん変えると思います、性格的に(笑)。
でもタイルデザインってほんとタッチデバイスと相性いいですね。