WordPress : 投稿画面のクイックタグボタンを編集する

クイックタグボタンをカスタマイズ。
WordPress の投稿画面には、よく使う HTML タグをワンタッチで挿入できる編集ボタンが並んでいます。これの正式名称を知らなかったのですが、どうやらクイックタグと呼んでいるみたいです(該当ファイル名が “quicktags” だから)。
以前より、ここに自分がよく使うタグのボタンを追加したいなあとか、既存のものを編集したいなと思っていました。プラグインでそういうことができるのもあるみたいですが使っていません。探すの面倒やっぱり自分でいじりたいですよ。
既存のものを編集したいというのは今のがまさにそのケース。
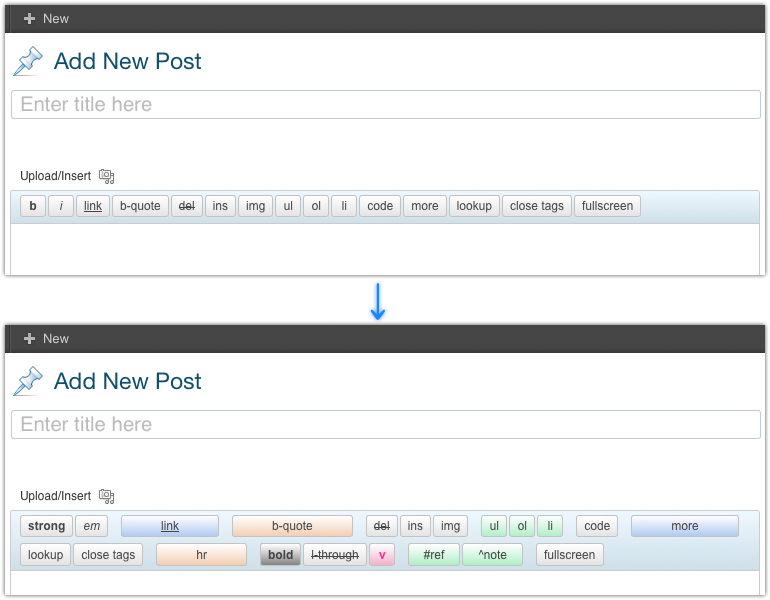
標準だと「b」「i」「del」というのが並んでいると思います。
内容は順に、strong, em, del ですが、これらは「重要」「強調」「削除」という意味がはっきりとあります。しかし、実際に記事を書くときには必ずしもこのような「意味」があるとは限りません。前述の例でいくと、打ち消し線を入れたいからと言って別に「削除」という意味はなく、単にジョークとしてのボケ&ツッコミなわけです。
太字にしたいからと言って、必ずしも重要(strong)だからというわけではなく、斜体にしたいから em を使うというのも正確ではありません。
意味を付加せずに斜体にしたいだけなら span style="font-style:italic;" でやるべきだと思うのです。太字も同様。打ち消し線を入れたいだけなら span style="text-decoration:line-through;" で良い。
つまり標準のボタンのままだと「痒いところに手が届かない」ことが度々あります。
実体が strong ならばボタンも strong、単に太字は bold で用意したい。そんなことが自由に出来るカスタマイズです。